WordPressサブメニュー(副項目)のみ表示をCSSだけで実現。
2017年10月02日
昨今の標準的なサイトでは、サブメニューをメインメニュー(gnav・グランドナビゲーション)のぶら下がりとして表示することが多いと思います。ぽちろぐがまさにそうです。
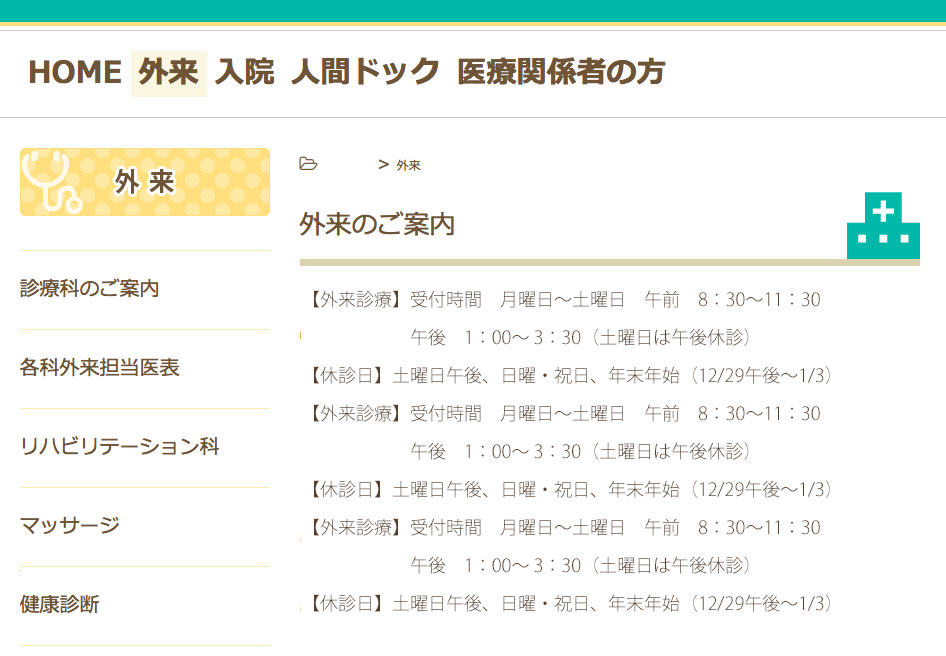
対してこちらは病院のサイトです。
- なるべく文字を大きく。
- ぶら下がりメニューだとお年寄りが操作しにくいので、サブメニューはサイドバーに。
という要望。
WordPressの「メニュー管理機能」で管理しないと後々不便なので、以下を要件としました。
- メニュー「gnav」に親メニュー・子メニューを作る。
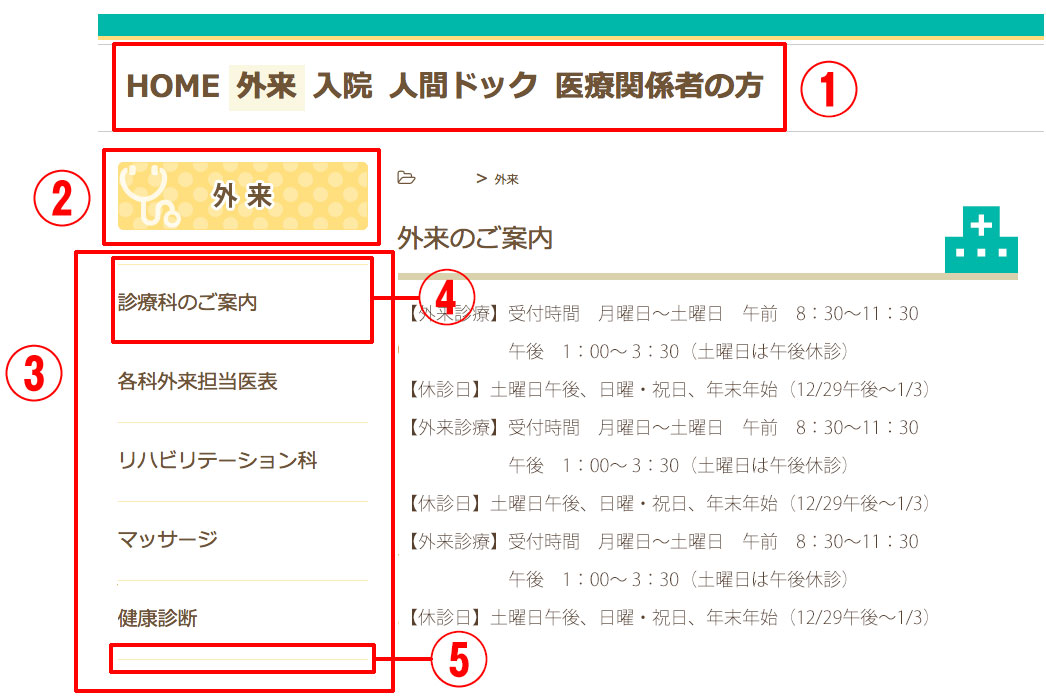
- 親メニューを①メインメニューとして表示する。
- ②は表示しているページまたは親ページのスラッグ名から画像を表示。
- 親メニューまたは同じ親に属する子メニューが選ばれている場合、子メニューを③サイドバーに表示する。
「wp_nav_menu()にパラメータ与えればできるんじゃね?」と軽く考えていたら、そもそも「親メニュー・先祖メニューを呼び出す」機能はあるの「子メニューを呼び出す」機能はありませんでした。
各ページ毎にgnavとは別のメニューを作成して呼び出すのも冗長なので、まずはサイドバーにgnavをまとめて呼び出しました。
<div id="autosubmenu" class="asidebox">
<?php wp_nav_menu( array('menu' => 'gnav' )); ?>
</div>
これを表示してソースコードを見ると以下の通り(一部割愛)です。
<div id="autosubmenu" class="asidebox">
<div class="menu-gnav-container">
<ul id="menu-gnav-1" class="menu">
<li class="menu-item menu-item-type-post_type menu-item-object-page current-page-ancestor current-menu-ancestor current-menu-parent current-page-parent current_page_parent current_page_ancestor menu-item-has-children menu-item-103"><a href="/visit/">外来</a>
<ul class="sub-menu">
<li class="menu-item menu-item-type-post_type menu-item-object-page current-menu-item page_item page-item-24 current_page_item menu-item-109"><a href="/visit/診療科のご案内/">診療科のご案内</a></li>
<li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-107"><a href="/visit/各科外来担当医表/">各科外来担当医表</a></li>
<li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-105"><a href="/visit/リハビリテーション科/">リハビリテーション科</a></li>
<li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-104"><a href="/visit/マッサージ/">マッサージ</a></li>
<li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-106"><a href="/visit/健康診断/">健康診断</a></li>
</ul><!--//sub-menu//-->
…
</ul><!--//menu//-->
</div><!--//menu-gnav-container//-->
</div><!--//autosubmenu//-->
赤字のところがミソです。
- #autosubmenu ul.menu liを全て非表示。display:none;
- 親メニューのクラスがcurrent-menu-parentとcurrent-menu-itemの場合、表示。display:block;
- 親メニューは表示したくないので非表示。visibility:hidden;
gnavのサブメニュー(副項目)を非表示。
nav#gnav ul.sub-menu {
display : none;
}
サイドバーに設置したgnavのli要素を全て非表示。
#autosubmenu ul.menu li.menu-item-has-children {
display : none;
}
親メニューがcurrent-menu-itemまたはcurrent-menu-parentの場合、親メニューと子メニューを表示。
#autosubmenu ul.menu li.current-menu-item ,
#autosubmenu ul.menu li.current-menu-parent ,
#autosubmenu ul.menu li.current-menu-item li ,
#autosubmenu ul.menu li.current-menu-parent li {
display : block;
}
親メニューはdisplay:block;だけれども見せたくないのでhiddenに。
#autosubmenu ul.menu > li.current-menu-item ,
#autosubmenu ul.menu > li.current-menu-parent {
visibility : hidden;
}
念のため子メニューはvisibleに。
#autosubmenu ul.menu li.current-menu-item li ,
#autosubmenu ul.menu li.current-menu-parent li {
visibility : visible;
}
子メニューのデザインを指定。
#autosubmenu ul.sub-menu li a {/*④*/
display : block;
list-style : none;
font-size : 20px;
line-height : 78px;
color : #6f5436;
border-top : 1px solid #ffebb1;
text-align : left;
text-decoration : none;
}
#autosubmenu ul.sub-menu li a:hover {
background : #faf7e1;
}
子メニューのデザインに合わせて全体を囲むブロックautosubmenuを上にずらす。
#autosubmenu {
margin-top : -78px;
border-bottom : 1px solid #ffebb1;/*⑤*/
}
パズルみたいでおもしろかったのと、functions.phpに「表示しているページの子メニューのみを抽出するプログラム」なんかを書かないで済んだので記事にしてみました。参考になるかなあ?
この記事は2017/10/02に公開され、305 views読まれました。














コメントする