犯人はこいつ!当サイトモバイル表示の横揺れを解決しました。
2015年01月23日
当サイトのテーマはStinger 5です。
実に素直で使いやすいテーマです。
基本的にphpはなるべく触らず、ウィジェットで機能追加するように心がけています。見た目だけはCSSを調整していますが。
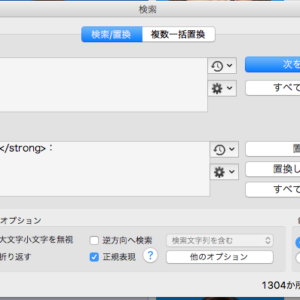
ところがいつの頃からか、iPhone(その他のスマホも)で見ると横揺れするようになってしまいました。これは気持ち悪い!というので、ウィジェットを一つずつ外して原因究明しました。
Stinger 5で推奨されているGoogle Adsenseはjsで呼び出され、横幅は300pxでまちがいありません。Stinger 5のモバイル表示は左右に10pxのマージンがありますので、10px+300px+10px=320pxで、iPhoneの表示にピッタリサイズです。
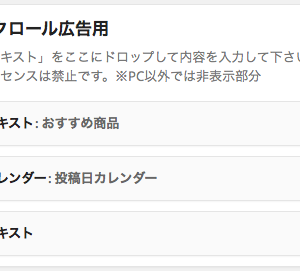
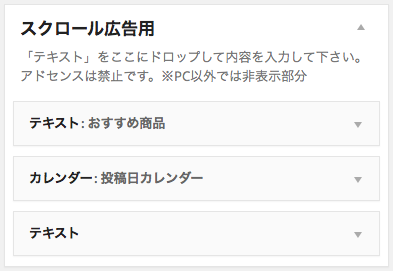
すると私が追加した画像・広告が犯人だろうと試していくと、スクロール広告に張り込んだ「テキスト:おすすめ商品」がビンゴでした。PCで見ると右側に表示されている「EOS Kiss X7」と「EF-S24mm F2.8 STM」です。これは楽天の広告です。こんな画面で設定します。「サイズを選択する」で300×300が選んであります。
できたコードがこちら。これをテキストウィジェットに張り込みます。リンク部分は消してあります。
<table border=”0″ cellpadding=”0″ cellspacing=”0″><tr><td valign=”top”><div style=”border:1px solid;margin:0px;padding:6px 0px;width:320px;text-align:center;float:left”><a href=”■■■” target=”_blank”><img src=”//hbb.afl.rakuten.co.jp/hgb/?pc=http%3a%2f%2fthumbnail.image.rakuten.co.jp%2f%400_mall%2fmapcamera%2fcabinet%2f180820canon%2f4960999981628_1.jpg%3f_ex%3d300x300&m=http%3a%2f%2fthumbnail.image.rakuten.co.jp%2f%400_mall%2fmapcamera%2fcabinet%2f180820canon%2f4960999981628_1.jpg%3f_ex%3d80x80″ alt=”【商品到着後レビューで送料無料!・代引き手数料無料!】《新品》 Canon(キヤノン) EOS Kiss…” border=”0″ style=”margin:0px;padding:0px”></a><p style=”font-size:12px;line-height:1.4em;text-align:left;margin:0px;padding:2px 6px”><a href=”■■■” target=”_blank”>【商品到着後レビューで送料無料!・代引き手数料無料!】《新品》 Canon(キヤノン) EOS Kiss…</a><br><span style=””>価格:46,100円(税込、送料込)</span><br></p></div></td></tr></table>
まず目に付くのは<table>タグです。全部削除します。
残った<div>タグを見ると、border:1px solid;width:320px;と指定してあります。画像は300pxですが、ボーダー左右で2px、ボックス自体が320pxで計322pxになっています。これらを削除します。
float:left;も不要だし、そもそも<div>タグ自体必要ありません。
対処したところ、モバイル表示の横揺れが治まりました。
この記事は2015/01/23に公開され、33 views読まれました。















コメントする