写真をのっけるだけのブログ!インスタグラムをサイトテーマに読み込みました。
2015年09月16日
スマホからしか投稿できない
ので、EOSやα7で撮った写真は一度PCに読み込み、iPhoneとの同期フォルダに入れて同期。それからiPhoneで投稿しています。
「wi-fiでiPhoneに直接読み込めばいいじゃないか!」
いやいや、現像・調整とかしたいですから。α7にインダスター2.8/50をつけて撮った写真は、本当に調整要らずなんですけどね。それ以外はほとんどなんらかの調整が必要です。Jpegだけで撮るなんて、私はできません(^_^;
初めて使った時は、マックの画面https://instagram.comで一所懸命投稿ボタンを探してしまいました。
良かったらフォローしてみてください。
https://instagram.com/sadanom/
ほとんどご飯の写真で、時々モネが出てきます。
インスタグラムのプラグインは面倒!
インスタグラムの投稿をサイドバーに読み込もうとWordPressのウィジェットを探すとたくさん出てきます。ところがみんなインスタグラムのUser IDを要求してきます。Instagram Feedというプラグインを見てみると、ここで探せるとあります。
http://www.otzberg.net/iguserid/
それにしても設定が面倒くさい!
そうこうしている内にこんなの見つけました。
http://snapwidget.com/#getstarted
任意のハンドルネームのタイムラインを読み込んでくれるJSを出力するサービスです。
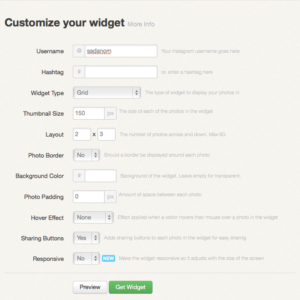
これは私の設定例です。晒しても重要情報は何もないし、これをそのまま入れても私のインスタグラムしか読み込んでくれません。「ぽちろぐのインスタを広めてやろう!」という殊勝な方はぜひどうぞ(^_^
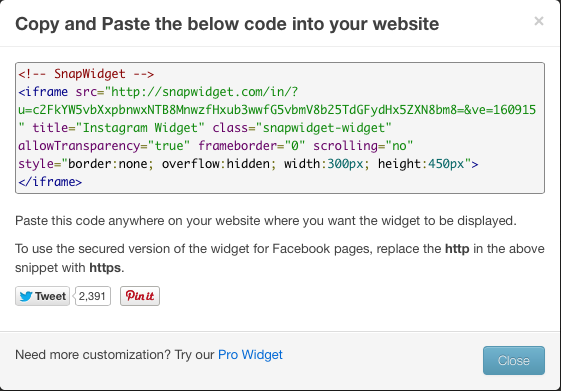
Get Widgetボタンを押すと、コードが表示されます。
これをコピーして、テンプレートの任意の場所に貼り付けるだけです。
問題点
表示されたインスタの画像をクリックすると、サービス提供しているサイトに飛ばされます。インスタグラムのサイトには飛んでくれません。
例:http://snapwidget.com/v/1075221593753924837
フォロワーを増やしたいとか、明確な目的を持った方はやはり面倒でもUser IDを調べてプラグインを使った方がいいかもしれません。「とにかくインスタ投稿が表示されればいいよ!」という方は、実にかんたんでおすすめです。
この記事は2015/09/16に公開され、62 views読まれました。












コメントする