サイトをSSL対応(https化)しました。
2016年08月04日
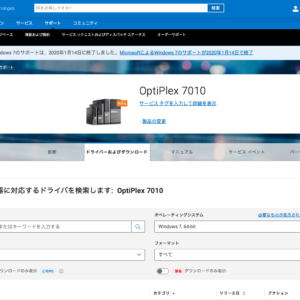
![]()
地味な話ですね(^_^
最近はGoogleが「http://ではなくhttps://を使いましょうね」と言ってくるので困っていましたが、ぽちろぐが使っているXSERVERでは無料SSLの提供を始めたので「えいやっ」と思い切って導入してみました。
上の画像の鍵マークがSSL対応の証です!
手順は
- XSERVERを契約する。
- サーバーパネルにログインする。
- 「ドメイン」カテゴリの「SSL設定」をクリックする。
- 「ドメイン名」から設定したいドメインを選択して追加する。
ここまででサーバ側の設定は終わりです。面倒臭い公開鍵のインストールとか、まったくありません!3カ月ごとの自動更新でずっと無料なので安心して使えます。更新時にも手続きは必要ありません。
弱点としては、SSLを導入しているサイトによく貼ってある「ベリサイン」とかの「シール」が提供されないことぐらいかな?各種ブラウザにも「信頼できる認証サイト」として登録されているので「自前認証で暗号化したら、かえって視聴者の不安を招いた」ということになりません。詳しくは以下をご覧ください。
https://www.xserver.ne.jp/functions/service_ssl.php
さて。サーバが設定できたらWordPressの設定です。こちらも順番通りにやれば怖くない。
- ダッシュボードの「設定」「一般」でWordPress アドレス (URL)とサイトアドレス (URL)のhttp://をhttps://に変更して保存(Replace & Save)する。
たぶんこれだけで、まともに作ったテンプレートを使用しているならば、画像等のURLも全部自動で変更されます。 - Search Regexという、なんでも検索置換しちゃうよ!というプラグインをインストール。
- http://pochilogをhttps://pochilogに置換。〜pochilogまで入力するのは、外部サイトへのリンクまで書き換えるとまずいから。
- http://でアクセスしてきたのをhttps://にリダイレクトするため、.htaccessを編集。
.htaccessの最初に、以下を追加します。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
</IfModule>
ちょっとはまったのが、アフィリエイトです。
- Googleアドセンスは、コードのhttp://をhttps://に変更すればOK。
- 楽天も同様。
- amazonはちょっと面倒。http://をhttps://に変更して、URLの最後に「&internal=1」を追加。
amazonではまりました。ぽちろぐを表示してURLを確認するとhttps://pochilog.jpになっているのに、鍵マークが表示されないのです。テンプレートを見直したりプラグインを切ったり、テーマを切り替えたり。
テーマを切り替えると、アフィリエイトを貼ってあるウィジェットがたまたま表示されなかったおかげで鍵マークが表示されました。これが落とし穴!「テーマが悪いんじゃないか?」とfunctions.phpやJSフォルダの中身まで全部見直してしまいました。
結局は「ウィジェットを全部外して、一つずつ戻していく」という原始的なやり方で犯人を特定しました。amazonと分かれば、あとはググって解決策を探すだけです。
ということで、今後はhttps://pochilog.jpをよろしくお願いいたします。あ!ふつうのブラウザなら「pochilog.jp」とURL入力すればアクセスできます。「ぽちろぐ」で検索しても一番(^_^ですので!
この記事は2016/08/04に公開され、34 views読まれました。











コメントする